margin: 0;
padding: 50px;
border-width: 50px;

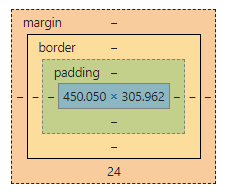
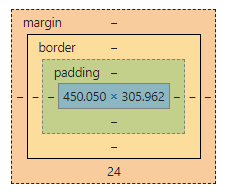
CSS에서 width 속성을 지정하는 경우, 이는 전체 box가 아닌 content의 width임에 주의해야 합니다.
margin-left: 50px;
margin-right:100px;
margin: 0;
padding: 50px;
width: 300px;
margin: 0;
padding: 50px;
border-width: 50px;

CSS에서 width 속성을 지정하는 경우,
이는 전체 box가 아닌 content의 width임에 주의해야 합니다.